MORE DRAWING APPLICATION
I was exploring drawing (processing code) with accelerometer:
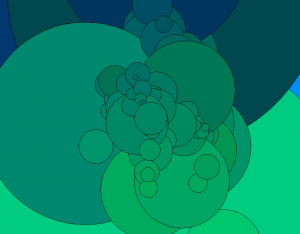
1 – DRAWING PATTERNS WITH ELLIPSES
The size of ellipses is changing accordingly to speed of body motion. With fast motion ellipses are bigger and cover hole canvas – they are applying new canvas for drawing (some kind of “reset”) to start drawing new patterns with different background colour.
Processing code:
import processing.serial.*;
float sensorX=0;
float sensorY=0;
float sensorZ=0;
float last_sensorX=0;
float last_sensorY=0;
float last_sensorZ=0;
float blueValue=0;
float redValue=0;
float greenValue=0;
Serial myPort;
void setup() {
size(840, 660);
background(50);
println(Serial.list());
myPort = new Serial(this, Serial.list()[6], 9600); //port 6
myPort.bufferUntil(‘\n’);
}
void draw() {
variableEllipse( sensorX, sensorY, last_sensorX, last_sensorY); //drawing ellipses accordingly to sensor values
variableEllipse( sensorY, sensorZ, last_sensorY, last_sensorZ); //second 2 ellipses
last_sensorX=sensorX; //settings for positions
last_sensorY=sensorY;
last_sensorZ=sensorZ;
}
void variableEllipse(float x, float y, float px, float py) { //settings for variable ellipse
float speed = abs(x-px) + abs(y-py); // settings for speed, acceleration
fill (redValue, greenValue, blueValue); //colour of ellipse
ellipse(x, y, speed, speed); // position and size of ellipse
fill (0, greenValue, blueValue); //second 2ellipses settings
ellipse(y, x, speed, speed);
}
void serialEvent(Serial myPort) {
String inString = myPort.readStringUntil(‘\n’);
if (inString != null) {
inString = trim(inString);
float[] colors = float(split(inString, “,”));
if (colors.length >=3) {
//colours are not mapped to min, max value
redValue = map(colors[0], 0, 1023, 0, 255);
greenValue = map(colors[1], 0, 1023, 0, 255);
blueValue = map(colors[2], 0, 1023, 0, 255);
// map the x,y,z from the incoming sensor value
sensorX=map(colors[0], 280, 780, 0, width);
sensorY=map(colors[1], 300, 780, 0, height);
sensorZ=map(colors[2], 300, 780, 0, height);
}
}
}
There are 4 ellipses because in void draw I defined 2 settings for drawing changeable ellipses and two in void variableEllipse. With settings there are 2 and 2 connected to move and change colour on the same way. With change in void variableEllipse you can affect more on single ellipse. I also wanted to be colours less saturated so I didn’t mapped them. I mapped ellipses movement (x,y,z) to draw on hole canvas.
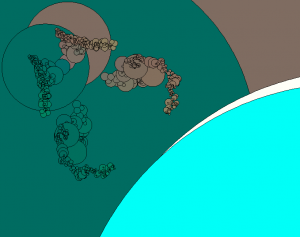
2- DRAWING PATTERNS WITH LINES
I was exploring drawing patterns with the line and positions. I mapped colours (fill) differently to capture just blue to green tones, in second pattern just red tones and with just I defined colour I get grey tones and changing brightness (brightness can be also defined on other way).
Processing code:
import processing.serial.*;
float sensorX=0;
float sensorY=0;
float sensorZ=0;
float last_sensorX=0;
float last_sensorY=0;
float last_sensorZ=0;
float blueValue=0;
float redValue=0;
float greenValue=0;
Serial myPort;
void setup() {
size(840, 600);
background(255);
println(Serial.list());
myPort = new Serial(this, Serial.list()[6], 9600);
myPort.bufferUntil(‘\n’);
}
void draw() {
stroke(0,greenValue,blueValue); //blue to green tones
strokeWeight(2);
line(last_sensorX-150, last_sensorY-150, sensorX-150, sensorY-150);
stroke(redValue,0,0); // changing red colour
strokeWeight(1);
line(last_sensorY, last_sensorX, sensorY, sensorX);
stroke(blueValue); //brightness, grey if are not defined 3 values
strokeWeight(1);
line(last_sensorX+100, last_sensorY+100, sensorX+100, sensorY+100);
smooth();
last_sensorX=sensorX;
last_sensorY=sensorY;
last_sensorZ=sensorZ;
}
void serialEvent(Serial myPort) {
String inString = myPort.readStringUntil(‘\n’);
if (inString != null) {
inString = trim(inString);
float[] colors = float(split(inString, “,”));
if (colors.length >=3) {
redValue = map(colors[0], 0, 1023, 0, 255);
greenValue = map(colors[1], 0, 1023, 0, 255);
blueValue = map(colors[2], 0, 1023, 0, 255);
// map the x,y,z from the incoming sensor value
sensorX=map(colors[0], 0, 1023, 0, width);
sensorY=map(colors[1], 0, 1023, 0, height);
sensorZ=map(colors[2], 0, 1023, 0, height);
}
}
}